Bildergalerien und Pop-ups
Um auf Ihren Webseiten Bilder und Bildserien optimal zu präsentieren, können Sie Bildergalerien und Pop-ups einsetzen.
Wenn Sie lernen möchten, Bilder zu verkleinern und zuzuschneiden bzw. wie sie viele Bilder in einem Schritt bearbeiten können, lesen Sie bitte unsere Anleitung zu diesem Thema.
Eine Bildergalerie erstellen
Wenn Sie wissen, wie Sie mit XIMS Ordner erstellen und Bilder hochladen, wird das Anlegen einer Bildergalerie für Sie ein Leichtes sein. Eine Bildergalerie in XIMS ist nichts anderes als ein besonderer Ordner für Bilder.
So gehen Sie vor, um eine Bildergalerie zu erstellen:
Klicken Sie auf »Erstellen« und wählen Sie die Option »Bildergalerie«.

Es erscheint folgendes Dialogfenster:

Geben Sie der Bildergalerie einen aussagekräftigen »Titel«, dieser wird als Überschrift der Galerie angezeigt (der Titel erscheint nur, wenn Sie die Galerie direkt aufrufen, nicht wenn Sie sie – wie weiter unten beschreiben – auf einer Seite einbinden). Der »Pfad« wird – wie Sie das von anderen Objekten her kennen – automatisch ergänzt, kann aber natürlich auch von Ihnen angepasst werden.
Mit den weiteren Optionen können Sie das Erscheinungsbild der Galerie anpassen. Diese Optionen brauchen Sie noch nicht auszufüllen – wir gehen später noch gesondert darauf ein.
Klicken Sie auf »Speichern«.
Befüllen Sie die Galerie mit Bildern
Wechseln Sie nun in die gerade erstellte Bildergalerie (den Ordner). Über das Erstellen-Menü laden Sie wie gewohnt Bilder ín den Ordner hoch. Veröffentlichen Sie anschließend all jene Bilder, die in der Bildergalerie auf Ihrer Webseite angezeigt werden sollen sowie den Ordner der Bildergalerie selbst.
Vorschau und Anpassen der Darstellung
Wie bei Webseiten können Sie auch Bildergalerien über die Vorschau 
Wie die Galerie dargestellt wird, können Sie über "Zusatzoptionen" steuern. Klicken Sie im XIMS auf den Bearbeiten-Button 

- Sortierung: die Reihenfolge, in der die Bilder der Galerie angezeigt werden (Position, Titel oder Datum der letzten Änderung), aufsteigend oder absteigend sortiert.
- Größe der Bilder: Aufgrund des Responsive Designs von www.uibk.ac.at hat diese Option keine Auswirkung (mehr); sie ist nur für Seiten im Uniweb mit eigenem Design von Bedeutung und kann von Ihnen ignoriert werden.
- Position der Thumbnail-Leiste: Die Position der Thumbnails – das ist die Leiste mit den kleinen Vorschaubildern – relativ zum aktuell betrachteten Bild. Auswahlmöglichkeiten sind »oben«, »unten« und »links« oder »keine Thumbnails«, wenn Sie die Thumbnails ausblenden möchten.
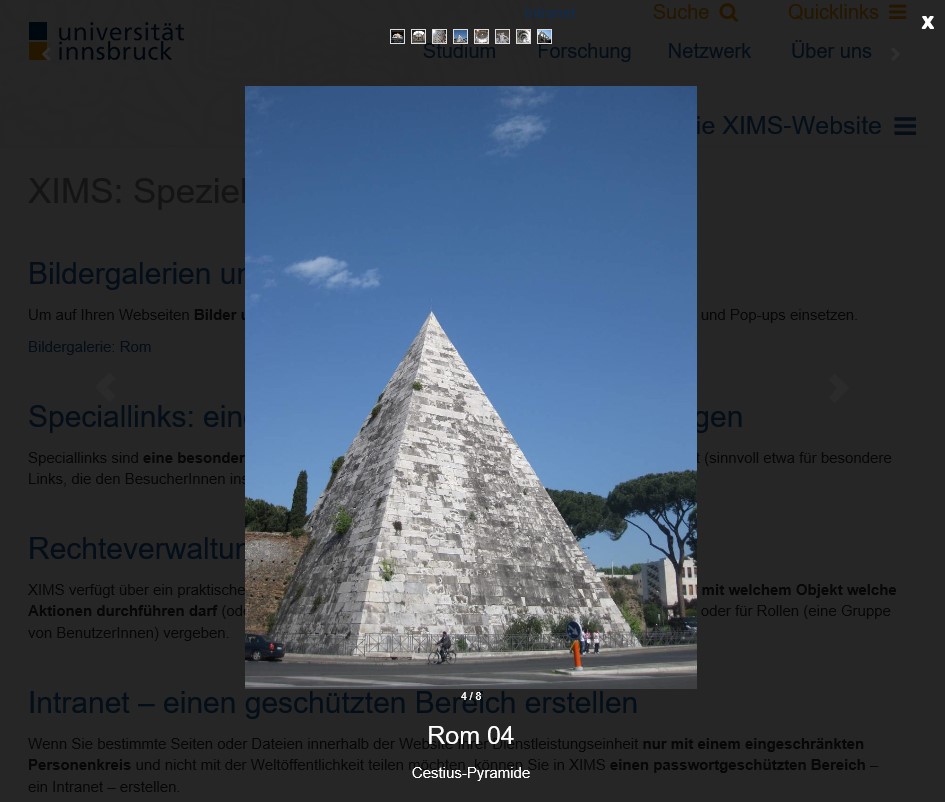
- Zeige Bildbeschreibung an: Die Bildbeschreibung wird aus den Feldern »Zusammenfassung« (Hauptüberschrift – siehe Screenshot unten: „Cestius-Pyramide“) und »Titel« (Unterüberschrift – siehe Screenshot unten: „Rom 04“) des jeweiligen Bildes generiert und kann auf Wunsch ausgeblendet werden (diese Einstellung gilt für alle Bilder der Galerie).
- Zeige Navigation an: Bestimmt, ob die Pfeilnavigation, um zum nächsten bzw. vorherigen Bild zu wechseln, innerhalb des aktuellen Bilds angezeigt wird.
HINWEIS: Wählt man die Option »keine Thumbnails« aus UND ist die Option »Zeige Navigation an« nicht ausgewählt, dann entsteht eine Slideshow. Die Bilder der Slideshow laufen dann automatisch ab.
Beispiel einer Slideshow »
Zum Abschluss veröffentlichen Sie die Bildergalerie.

Bildbeschreibung und Navigation
Die Bildergalerie auf einer Seite einbinden
Sie können Bildergalerien entweder selbständig verwenden, indem Sie direkt auf den Galerieordner verlinken. Alternativ können Sie Ihre Galerien aber auch an beliebigen Stellen Ihrer Webseiten einbauen:
Bearbeiten Sie die gewünschte Webseite und klicken Sie an die Stelle, an der Sie Ihre (natürlich bereits – wie oben beschrieben – erstellte) Galerie einfügen möchten. Klicken Sie auf das Symbol »Bildergalerie einfügen« 

Tragen Sie unter »URL der XML Datei« den Pfad zu Ihrer Galerie ein, indem Sie den Button »Durchsuchen« 
Aus technischen Gründen kann die Bildergalerie in der XIMS-Ansicht nicht angezeigt werden. Stattdessen ist nur der Text, den Sie in das Feld »Ersatztext« eingeben, zu sehen. Die eingebundene Galerie ist nach der Veröffentlichung auf Ihrer Webseite zu sehen.
Variante: Bildergalerie als Pop-up-Galerie anzeigen
Möchten Sie die Bildergalerie nicht direkt im Text des Dokuments platzieren, können Sie sie auch als Pop-up-Galerie anzeigen lassen, d. h. sie erscheint erst nach Klick auf einen Link und im Pop-up-Layout:

Gehen Sie dazu folgendermaßen vor:
- Binden Sie Ihre Galerie – wie unter Die Bildergalerie auf einer Seite einbinden beschrieben – an einer beliebigen Stelle in Ihrem Dokument ein.
- Schreiben Sie an einer beliebigen Stelle nach der Bildergalerie (bzw. dem Ersatztext) den Linktext, der die Pop-up-Galerie starten soll.
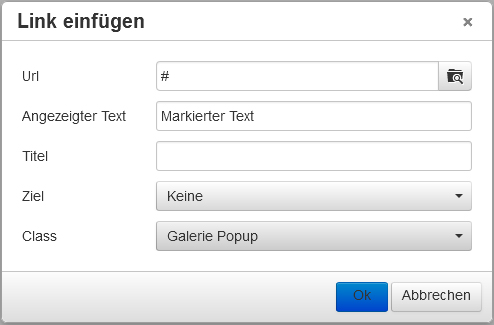
- Markieren Sie diesen Text und klicken Sie auf das Symbol »Link einfügen/bearbeiten«

- Geben Sie bei »Url« eine Raute „#“ und wählen Sie bei »Class« die Option »Galerie Popup«.

Speichern Sie Ihr Dokument und veröffentlichen sie es.
Hinweise und Tipps:
- Möchten Sie Ihre Galerie wieder auf die „klassische“ Weise darstellen, löschen Sie einfach den Link zum Starten der Pop-up-Galerie aus Ihrem Dokument.
- Sie können in einem Dokument mehrere Galerien verwenden, müssen sich aber für ein Layout für alle Galerien entscheiden. Verwenden Sie die Pop-up-Variante müssen Sie für jede Galerie einen eigenen Start-Link erstellen.
- Geben Sie den Bildern in Ihrer Galerie aussagekräftige Titel und Zusammenfassungen. Diese sind in den Galerien – je nach gewählter Variante – durch Klick auf das Info-Symbol („i“) bzw. unterhalb des Bildes sichtbar.
Vergrößerte Ansichten mit Pop-ups
Mit Bildern lockern Sie Ihre Texte auf und können komplexe Sachverhalte veranschaulichen. Für sehr große Bilder reicht jedoch manchmal der zur Verfügung stehende Platz nicht aus bzw. würde der Lesefluss durch ihre Darstellung unterbrochen. Daher können Sie in XIMS für Bilder sogenannte Pop-ups definieren, die es den BesucherInnen Ihrer Webseite erlauben, Bilder per Klick vergrößert anzeigen zu lassen.
Hinweis: Die Bilder auf Ihrer Webseite werden zunächst nur in der Größe geladen, in der Sie im Text angezeigt werden (so kann die Seite schneller aufgebaut werden); nur bei Bedarf wird das Bild in voller Größe geladen.
Wir unterscheiden zwei Arten von Pop-ups:
- Pop-ups für einzelne Bilder
- Pop-up-Galerien für mehrere Bilder
Beispiele für beide Optionen finden Sie unter http://www.uibk.ac.at/dienstleistungseinheit/image-popup.html.
So richten Sie Pop-ups ein
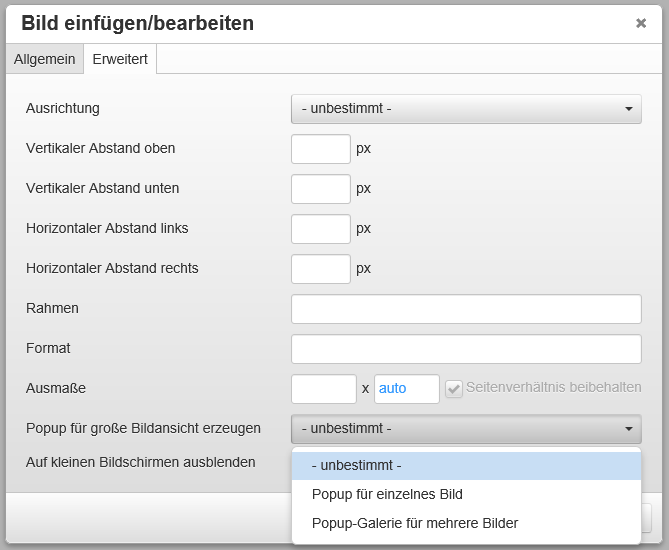
Markieren Sie im Editor das Bild für das Sie ein Pop-up erstellen möchten und klicken Sie anschließend den Button »Bild einfügen/bearbeiten«
Auf der Registerkarte »Erweitert« wählen Sie bei »Popup für große Bildansicht erzeugen« eine der beiden Optionen im Drop-Down-Menü und bestätigen Ihre Eingabe mit »Ok«.
- Popup für einzelnes Bild: Für jedes Bild wird ein separates Pop-up erzeugt.
- Popup-Galerie für mehrere Bilder: Alle Bilder einer Seite mit dieser Option werden in einer Galerie zusammengefasst. Die Galerie kann durch einen Klick auf jedes dieser Bilder geöffnet werden.
Hinweise:
- Wenn Sie die Funktion »Popup-Galerie für mehrere Bilder« verwenden, können Sie im selben Dokument keine „klassische“ XIMS-Galerie einbinden.
- In Aktion sehen Sie Ihre Pop-ups nur auf der veröffentlichten Seite, nicht jedoch in XIMS.
- Wie bei anderen Bildern sollten Sie auch die Größe von Pop-up-Bildern beschränken. Den Richtwert von 900 px sollten Sie nur in Ausnahmefällen überschreiten.