Empfehlungen für den Webbereich
Klare Navigationsmechanismen
2.1 Identifizieren Sie das Ziel jedes Links auf klare Weise (d.h. vermeiden Sie z.B. ständig links mit „hier klicken“, „weiter“, „mehr“ oder „next“ zu setzen.
Vor allem blinde AnwenderInnen verschaffen sich gerne einen raschen Überblick über eine ihnen unbekannte Seite, indem Sie mit der Tabulatortaste von Link zu Link springen und im ersten Schritt nur diese lesen. Wenn sich auf einer Homepage ausschließlich Links befinden, die z.B. mit „weiter“ beschriftet wurden, die jedoch nicht sagen, welche Information sich hinter dem Link verbirgt, bedeutet das einen vielfachen Arbeitsaufwand zur Erschließung der Seite für blinde BenutzerInnen.
2.2 Verwenden Sie klar strukturierte Navigationen.
Problem: Nicht jeder kann auf einer Seite schnell navigieren. Manche BenutzerInnen müssen sehr viel überlesen, um sich auf der Seite zu Recht zu finden (z.B. wenn die Navigationsleiste sehr viele Einträge hat).
In solchen Fällen müssen Mechanismen angeboten werden, die die Navigation erleichtern. Eine oft praktizierte Möglichkeit ist das Vergeben von internen Accesskeys (0-9), die zu den verschiedenen logischen Blöcken einer Seite führen. Zusätzlich sollte jeder dieser Blöcke Metainformation beinhalten.
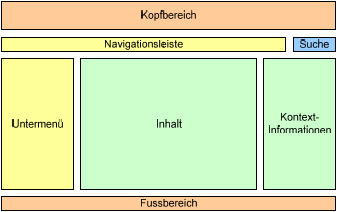
Logische Blöcke einer Seite können bspw. sein:
Grafik: 7 Logische Blöcke einer Website (mehr als 7 zu identifizieren macht üblicherweise keinen Sinn)
<body>
<ul>
<li><a href="#content" accesskey="0">Zum Inhalt (ALT+0)</a></li>
<li><a href="#navbar" accesskey="1">Zum Inhalt (ALT+1)</a></li>
...
</ul>
...
<div class="navbar"> <a name="navbar">Navigationsleiste:</a> ...
<hr />
</div>
<div class="content"> <a name="content">Inhalt:</a> ...
<hr />
</div>
...
</body>
Übliche Vergabe der Accesskeys (es existieren bislang keine verbindlichen Richtlinien für die Reihenfolge. Die hier angegebene ist jedoch durchaus geläufig.)ALT + 0 = Inhalt
ALT + 1 = Navigationsleite
ALT + 2 = Untermenü
ALT + 3 = Kontextinformationen
ALT + 4 = Suche
2.2.1 Stellen Sie Navigationsleisten zur Verfügung
Manche BenutzerInnen haben Probleme damit, geschachtelten Untermenüs zu verstehen (z.B. lesen die meisten Screenreader die Menüpunkte alle der Reihe nach vor, ohne darauf Rücksicht zu nehmen, ob es sich um ober- oder untergeordnete Punkte handelt. Weiters werden im Normalfall alle Menüpunkte vorgelesen, auch solche, die zugeklappt sind – d.h. für eine(n) sehende(n) Benutzer(in) nicht sichtbar sind. Bei sehr langen Menüs ergeben sich dadurch Schwierigkeiten).
Eine Lösung wäre der Einsatz von geschachtelten Listen. Bei dieser Verschachtelung werden zusätzliche Informationen über die Hierarchieebene angeboten.
<body>
<map name="menu" title="Menü">
<ul>
<li><a href="..."><dfn>1</dfn>Eintrag 1</a></li>
<li><a href="..."><dfn>2</dfn>Eintrag 2</a></li>
<li><a href="..."><dfn>3</dfn>Eintrag 3</a>
<ul>
<li><a href="..."><dfn>3.1</dfn>Untereintrag 1</a></li>
<li><a href="..."><dfn>3.2</dfn>Untereintrag 2</a></li>
...
</ul>
</li>
<li><a href="..."><dfn>4</dfn>Eintrag 4</a></li>
...
</ul>
</map>
</body>
Grafik: Darstellung des Codebeispiels. Das Erscheinungsbild dieser Liste kann mit CSS beinahe beliebig angepasst werden.
2.2.2 Gruppieren Sie verwandte Links
Es sollte sich schon in der Navigation zeigen, welchen zusammenhängende Themenblöcke auf einer Seite behandelt werden.