Schritt 4d:
Gestalten mit Bildern und grafischen Elementen
Verwenden Sie Bilder um Inhalte und Zusammenhänge zu veranschaulichen und textlastige Seiten aufzulockern.
Wenn Sie sogenannte „lizenzfreie“ Bilder (Stock-Bilder) verwenden möchten, lesen Sie bitte in unserem Webstyle-Guide, wie sie solche Bilder erwerben und einsetzen können.
Wenn Sie lernen möchten, Bilder zu verkleinern und zuzuschneiden bzw. wie sie viele Bilder in einem Schritt bearbeiten können, lesen Sie bitte unsere Anleitung zu diesem Thema.
Dateiformate
Im Web ist die Darstellung von Bildern auf wenige Dateiformate beschränkt (die meisten davon sind komprimiert). Wir konzentrieren uns auf die drei gängigsten:
| Dateiformat | Gut geeignet für | Kompression | Farben | Transparenz |
|---|---|---|---|---|
| png | Für praktisch jede Anwendung, besonders aber die Kombination aus Bild und Text | verlustfrei (Dateigröße in der Regel größer als bei jpg und gif) | 16,7 Mio. | ja, mehrstufig |
| gif | Logos, Zeichnungen, Grafiken mit großen einfärbigen Flächen | verlustfrei | 256 | ja, eine Farbe |
| jpg | Fotos, detailreiche Grafiken mit vielen Farben | mit Qualitätsverlust | 16,7 Mio. | nein |
Diese Formate können Sie mit jedem gängigen Grafikprogramm erstellen, z. B. mit dem auf jedem PC der Universität installierten „IrfanView“ (das Programm ist übrigens freeware, also kostenlos, wenn Sie es auch zuhause verwenden möchten).
Das ideale Format für Ihre Zwecke erzielt einen guten Kompromiss aus Qualität und Dateigröße – in obiger Tabelle haben wir für Sie ein paar typische Anwendungsfälle skizziert, die Sie bei der Wahl des richtigen Formats unterstützen sollen.
Abmessungen und Dateigröße
Aufgrund des flexiblen Layouts von www.uibk.ac.at (Responsive Design) passen sich Bilder automatisch an den zur Verfügung stehenden Platz an. Die Breite eines Bilds beträgt dabei maximal 900px – größere Bilder sollten Sie dementsprechend verkleinern.
Bilder auf Webseiten sollten aber auch von der Dateigröße her möglichst klein sein. Jedes Bild, das sich BesucherInnen ansehen, muss dazu heruntergeladen werden; das belastet die Internetverbindung der BesucherInnen sowie die Server der Universität Innsbruck und verzögert die Darstellung der Seite.
Ein Bild direkt von einer Digitalkamera ist in doppelter Hinsicht zu groß für unsere Zwecke: einerseits in den Abmessungen (Breite und Höhe in Pixeln; bei modernen Kameras mehrere 1.000), andererseits in der Datenmenge (bei modernen Kameras einige MB). Verkleinern Sie daher Ihre Bilder vor dem Upload immer mit einem Grafikprogramm (wie z. B. dem oben erwähnten „IrfanView“) – sowohl, was die Abmessungen (also Pixel) betrifft, als auch die Dateigröße (durch die Wahl eines komprimierten Formats).
Richtwerte: nicht mehr als 25 KB für eine kleine Grafik wie z. B. ein Logo, nicht mehr als 200 KB für ein Foto, das die gesamte Seitenbreite einnimmt.
Ein Bild einfügen
Bevor Sie ein Bild auf einer Webseite einfügen können, müssen Sie es auf den Server hochladen. Wir empfehlen einen eigenen Order für Ihre Bilder zu erstellen (und diesen gegebenenfalls über Unterordner zu strukturieren).
Klicken Sie an die Stelle im Dokument, an der Sie das Bild einfügen möchten, und anschließend auf das Symbol »Bild einfügen/bearbeiten«  .
.

Geben Sie im Feld »Adresse« den Pfad zu Ihrer Bilddatei an. Um Tippfehler zu vermeiden, benutzen Sie am besten das Symbol »Durchsuchen«  .
.
Navigieren Sie wie gewohnt zur gewünschten Datei, »Klicken Sie hier um zu speichern« und anschließend auf den Button »Ok«.
»Bildbeschreibung« ist der Text, der erscheint, wenn das Bild nicht angezeigt bzw. BenutzerInnen es (aufgrund der Browsereinstellungen oder einer Sehbehinderung) nicht sehen können. Damit Ihre Seite barrierefrei ist, geben Sie bitte immer eine Bildbeschreibung an: der Text sollte das Bild gleichwertig ersetzen, d. h. den gleichen Zweck erfüllen bzw. die gleiche Information vermitteln. Bei komplexeren Informationen wie z. B. einem Diagramm, das die Bevölkerungsentwicklung Österreichs in den letzten 50 Jahren darstellt, ist es empfehlenswert neben einem kurzen Beschreibungstext eine ausführliche Erläuterung auf einer gesonderten Seite oder direkt unter dem Bild hinzuzufügen. Wenn Sie das Argument der Barrierefreiheit nicht überzeugt (das sollte es aber): auch Google verhält sich wie ein blinder Besucher Ihrer Website und bestraft fehlende Beschreibungstexte mit einer schlechteren Positionierung in den Suchergebnissen.
Der »Bildtitel« ist Text, der erscheint, wenn man den Mauszeiger auf dem Bild positioniert. Damit können Sie kurze Zusatzinformationen geben.
Klicken Sie auf »Ok«, um das Bild auf Ihrer Seite einzufügen, oder wechseln Sie auf die Registerkarte »Aussehen«, um weitere Einstellungen vorzunehmen.

Aktivieren Sie das Häckchen bei »Bildunterschrift«, um eine Bildunterschrift hinzuzufügen. Unterhalb des Bilds erscheint, nachdem Sie auf »Ok« geklickt haben, der Text: »Image caption«. Diesen Text können Sie beliebig umbenennen und formatieren.
Die Bildunterschrift ist fest mit dem Bild verknüpft und passt sich daher auch an die Größe des Bilds an; in anderen Worten: zentrieren Sie die Bildunterschrift, wird sie bezogen auf die Bild- und nicht die Fenstergröße zentriert.
HINWEIS: Es empfiehlt sich das Bild zuerst auszurichten, bevor Sie eine Bildunterschrift einfügen.
Um eine Bildunterschrift zu entfernen, deaktivieren Sie einfach das Häkchen neben »Bildunterschrift«.
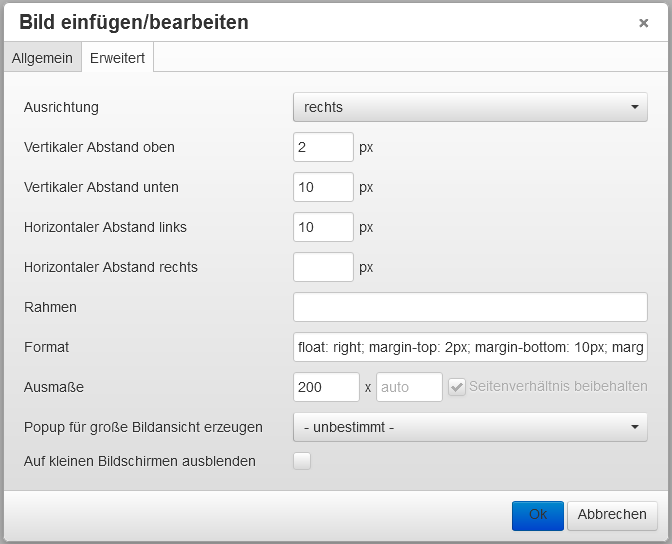
Erweiterte Einstellungen

Ausrichtung
Die vertikalen Ausrichtungsoptionen »oben / mittig / unten« dienen der Ausrichtung des Bilds relativ zu einer Zeile.
Beispiel: für die Ausrichtung einer einzeiligen Beschriftung (Option mittig)

Beispiel: die Ausrichtung einer kleinen Grafik innerhalb einer Zeile; die Größe der Grafik sollte dabei aus optischen Gründen die Höhe der Zeile nicht überschreiten (Option mittig)
Lorem ipsum dolor sit amet, 
Die horizontalen Ausrichtungsoptionen »links / rechts« dienen der Ausrichtung des Bildes im Textfluss von Textblöcken.
Beispiel: Ein rechts ausgerichtetes Bild, das vom Text links umflossen wird.

HINWEIS: Verwenden Sie die Ausrichtungsoptionen »links / rechts« sparsam. Da sich www.uibk.ac.at dynamisch an die zur Verfügung stehende Fenstergröße anpasst (Responsive Design), können bei kleinen Fenstern unschöne Effekte auftreten, wenn die Textspalte nur noch Platz für vereinzelte Worte bietet. Mehr Informationen und Beispiele zu Textumflüssen finden Sie unter Schritt 4f: Flexible Layouts.
Ausmaße
Die Größe, in der das Bild maximal dargestellt wird. Das Layout von www.uibk.ac.at ist „responsive“: ist die Fenstergröße kleiner als die Größe des Bilds, wird das Bild automatisch auf die Fenstergröße skaliert (Responsive Design).
Unsere Empfehlungen:
-
Bringen Sie Ihre Bilder vor dem Hochladen mit XIMS mit einem Grafikprogramm wie z. B. IrfanView auf die richtige Größe.
-
Geben Sie niemals eine Größe an, die die Originalgröße überschreitet – dies führt zu einer künstlichen Vergrößerung des Bilds mit starkem Qualitätsverlust („Verpixelung“).
-
Wenn Sie die Breite ändern, wird die Höhe automatisch von XIMS berechnet
-
Wenn Sie bei den Ausmaßen keinen Wert eingeben, wird das Bild in der Größe Dargestellt, in der Sie es ins XIMS hochgeladen haben (maximale Breite sind jedoch 900px).
Vertikaler und horizontaler Abstand
Der Abstand zwischen Grafik und Text in Pixeln. Nützlich, wenn die Grafik vertikal oder horizontal ausgerichtet wird. In obigem Beispiel mit dem Bild des Pfaus z. B. wurden folgende Einstellungen vorgenommen:

Rahmen
Zeichnet einen schwarzen Rahmen in der Dicke der angegebenen Pixel um das Bild. Geben Sie nur die Zahl ein (z. B. „2“ für einen Rahmen, der 2 Pixel breit ist). Wenn Sie mit der Formatierungssprache CSS vertraut sind, können Sie an dieser Stelle auch mit CSS-Anweisungen arbeiten (z. B. „1px dashed red“).
Format
Die Angaben zu Abstand und Rahmen, übersetzt in die Formatierungssprache CSS (so schreibt XIMS die Werte ins HTML). Wenn Sie mit CSS vertraut sind, können Sie (unter Beachtung des Corporate Designs) hier weitere Angaben anfügen. Anderenfalls können Sie dieses Feld ignorieren.
Auf kleinen Bildschirmen ausblenden
Wenn Sie diese Option per Häkchen aktvieren, wird das Bild bei kleinen Bildschirmgrößen automatisch ausgeblendet. Sinnvoll ist diese Einstellung, wenn ein Bild rein dekorativen Charakter hat und bei kleinen Bildschirmgrößen den relevanten (Text-)Inhalt verdrängt.
Horizontale Linien
Über das Symbol »Trennlinie einfügen« 
-
Ausmaße: die Breite der Trennlinie in % des zur Verfügung stehenden Platzes auf dem Bildschirm (die Breite ist also – wie die meisten Elemente der Website – flexibel und vom Ausgabemedium abhängig).
-
Ausrichtung: links, mittig oder rechts
-
Format: die Art der Linie (durchgängig, gepunktet, gestrichelt oder doppelt)
-
Farbe: orange, blau oder hellgrau

Ein paar Beispiele:
100 %, durchgängig, hellgrau
75 %, mittig, gestrichelt, orange
50 %, mittig, doppelt, blau
Möchten Sie eine Trennlinie löschen, klicken Sie sie einmal an und drücken Sie die Taste „Entf“.
