Schritt 4e:
Daten darstellen mit Tabellen
HINWEISE:
Setzen Sie Tabellen ausschließlich zur Darstellung von Daten ein, niemals um damit gestalterische Effekte zu erzielen (wie z. B. mehrspaltige Layouts; Tipps zur Gestaltung von Webseiten ohne Tabellen finden Sie unter Schritt 4f: Flexible Layouts).
Tabellen stellen für BenutzerInnen mit Sehbehinderungen oder mit mobilen Geräten ein Hindernis dar; für Erstere ist (insbesondere bei verschachtelten oder komplexen Tabellen) schwer nachvollziehbar, welcher Wert welcher Spalte bzw. Zeile zugeordnet ist, Letztere müssen unter Umständen hin- und herscrollen, weil die Tabelle auf kleineren Bildschirmen nicht vollständig dargestellt werden kann, was die Lesbarkeit stark einschränkt.
Für erfahrene BenutzerInnen: Iframes in Tabellen zu verwenden – sie werden vom Editor automatisch gelöscht.
Eine Tabelle erstellen
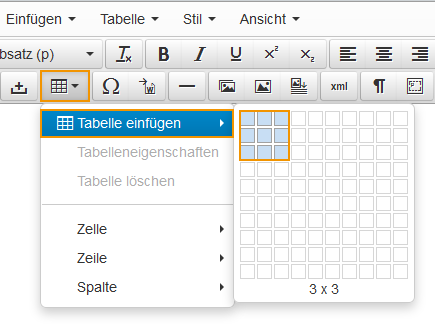
Klicken Sie an die Stelle im Text, an der die Tabelle erscheinen soll und anschließend auf das Symbol . Erstellen Sie die gewünschte Tabelle, indem Sie mit der Maus die gewünschte Zahl an Spalten und Zeilen auswählen (Sie können später jederzeit Spalten und Zeilen hinzufügen bzw. entfernen).
 Befindet sich der Cursor innerhalb einer Tabelle, erscheint über der Tabelle die oben abgebildete Tabellen-Symbolleiste, in der Ihnen folgende Befehle zur Verfügung stehen (in der abgebildeten Reihenfolge):
Befindet sich der Cursor innerhalb einer Tabelle, erscheint über der Tabelle die oben abgebildete Tabellen-Symbolleiste, in der Ihnen folgende Befehle zur Verfügung stehen (in der abgebildeten Reihenfolge):
- Tabelleneigenschaften
- Tabelle löschen
- Neue Zeile oberhalb einfügen
- Neue Zeile unterhalb einfügen
- Zeile löschen
- Neue Spalte links einfügen
- Neue Spalte rechts einfügen
- Spalte löschen
Weitere Befehle stehen Ihnen im Drop-down des Symbols zur Verfügung.
Tabelleneigenschaften
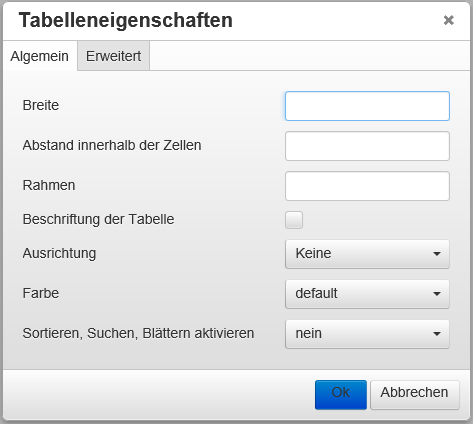
Klicken Sie auf das Symbol »Tabelleneigenschaften« in der Tabellen-Symbolleiste oder auf den gleichnamigen Befehl im Drop-down, um folgendes Dialogfenster aufzurufen:
Registerkarte "Allgemein"
-
Breite: Da sich www.uibk.ac.at automatisch an den zur Verfügung stehenden Platz anpasst, empfehlen wir die Tabellenbreite in % anstatt in Pixel anzugeben. Richtwert: 100%. Beachten Sie, dass ein Wert wie z. B. 50% auf einem Handy bereits sehr schmal dargestellt wird. Sie können auf die Angabe der Breite auch verzichten – dann wird die Tabelle so breit dargestellt wie nötig (d. h. so breit es ihr Inhalt erforderlich macht).
-
Abstand innerhalb der Zellen: der Abstand zwischen Zellenrand und Text in Pixeln (Richtwert: 4).
-
Rahmen: Zeichnet einen schwarzen Rahmen in der Dicke der angegebenen Pixel um das Bild. Geben Sie nur die Zahl ein (z. B. „2“ für einen Rahmen, der 2 Pixel breit ist). Wenn Sie mit der Formatierungssprache CSS vertraut sind, können Sie an dieser Stelle auch mit CSS-Anweisungen arbeiten (z. B. „1px dashed red“).
-
Beschriftung der Tabelle: Aktivieren Sie das Häkchen, um oberhalb der Tabelle ein mit der Tabelle verknüpftes, zentriertes Beschriftungsfeld hinzuzufügen. Das Feld können Sie (eingeschränkt) formatieren.
-
Ausrichtung: Selbsterklärend; wenn Sie mit dem Richtwert von 100% Breite arbeiten, können Sie die Ausrichtung der Tabelle ignorieren.
-
Farbe: Wählen Sie aus einer der Farben des Uni-Designs (blau, orange, grau), um jede zweite Zeile der Tabelle entsprechend einzufärben.
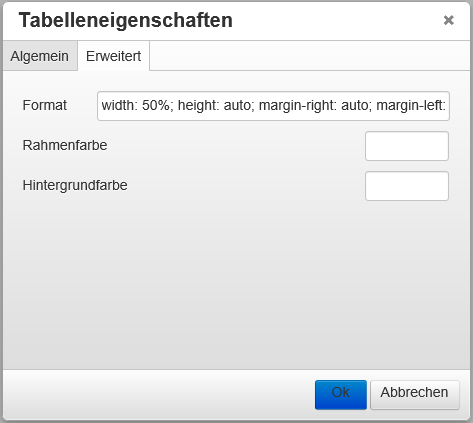
Registerkarte »Erweitert«
-
Format: Eine Sammlung der CSS-Anweisungen, die aus den von Ihnen getroffenen Einstellungen generiert wurden. Wenn Sie mit der Formatierungssprache CSS vertraut sind, können Sie direkt hier Änderungen und Ergänzungen vornehmen.
-
Rahmenfarbe: dient der Eingabe einer Rahmenfarbe im Hexadezimal-Format (z. B. #F39200). Die Angabe muss in Kombination mit dem Feld »Rahmen« auf der Registerkarte »Allgemein« verwendet werden. Empfehlung: geben Sie die gewünschte Rahmenfarbe direkt im Feld »Rahmen« ein, wenn Sie mit CSS vertraut sind.
-
Hintergrundfarbe: dient der Eingabe einer Hintergrundfarbe im Hexadezimal-Format (z. B. #003361). Empfehlung: nutzen Sie besser das Feld »Farbe« auf der Registerkarte »Allgemein«.
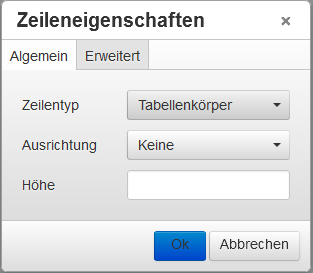
Zeileneigenschaften
Klicken Sie auf das Symbol und wählen Sie den Befehl »Zeile → Zeileneigenschaften«
Registerkarte Allgemein
-
Zeilentyp: Wählen Sie zwischen »Tabellenüberschrift«, »Tabellenkörper« und »Tabellenfuß«. Standard ist »Tabellenkörper«; mit den beiden anderen Einstellungen können Sie Überschriften- und Fußzeile der Tabelle definieren. Der Browser kann diese Angaben nutzen, um die Tabelle Sehbehinderten leichter zugänglich zu machen (Barrierefreiheit!), oder beim Drucken langer Tabellen die Überschriften auf jeder Seite zu wiederholen.
-
Ausrichtung: legt die horizontale Ausrichtung aller Zellen dieser Zeile fest; kann in den Zelleneigenschaften für einzelne Zellen überschrieben werden.
-
Höhe: die Höhe der Zeile in Pixel (geben Sie nur eine Zahl ein, keine weiteren Angaben).
Registerkarte Erweitert
 Details zu den Einstellungen: siehe Tabelleneigenschaften.
Details zu den Einstellungen: siehe Tabelleneigenschaften.
Zelleneigenschaften
Klicken Sie auf das Symbol 
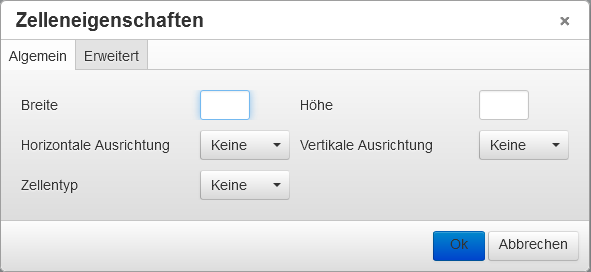
Registerkarte Allgemein
-
Breite: Breite der Zelle in Pixel (geben Sie nur eine Zahl ein, keine weiteren Angaben). Diese Angabe ist sinnvoll, wenn Sie sicherstellen möchten, dass eine Spalte eine bestimmte Mindestbreite hat (damit z. B. die Einträge alle in einer Zeile dargestellt werden, ohne Zeilenumbruch – denken Sie etwa an Beträge mit Währungssymbol). Wenn Sie eine Breitenangabe machen möchten, tun Sie das stets in der ersten Zelle einer Spalte – da es in HTML-Tabellen keine Spalteneigenschaften gibt, gilt diese Einstellung automatisch für alle Zellen dieser Spalte. So vermeiden Sie auch unterschiedliche Angaben in verschiedenen Zellen einer Spalte und können Breitenänderungen durchführen, indem Sie nur eine einzige Zelle ändern.
-
Höhe: Höhe der Zelle in Pixel (geben Sie nur eine Zahl ein, keine weiteren Angaben). Diese Angabe überschreibt die ggf. unter »Zeileneigenschaften« angegebene Höhe.
-
Horizontale Ausrichtung: selbsterklärend; überschreibt ggf. eine unter »Zeileneigenschaften« getroffene Einstellung.
-
Vertikale Ausrichtung: selbsterklärend.
-
Zellentyp: Deklarieren Sie eine Zelle als Überschrift, wird sie fett dargestellt und (das ist das Entscheidende) erleichtert Sehbehinderten BenutzerInnen das Lesen der Tabelle, weil Sie leichter Beziehungen zwischen Überschriften (Spalten wie Zeilen) und Werten der Tabelle herstellen können.
Registerkarte Erweitert

Details zu den Einstellungen: siehe Tabelleneigenschaften.
Zellen vereinen/trennen
Im Tabellen-Drop-down finden Sie die beiden Befehle »Zellen → Zellen vereinen« und »Zellen → Verbundene Zellen trennen«. So gehen Sie vor, wenn Sie Zellen vereinen möchten:
Markieren Sie die zu vereinenden Zellen:

Wählen Sie den Befehl »Zellen → Zellen vereinen« aus dem Drop-down.

Den Befehl »Zellen → Verbundene Zellen trennen« können Sie, wie die Bezeichnung bereits verrät, nur auf vereinte Zellen anwenden.
Sonderfunktionen: Sortieren, Suchen und Blättern
HINWEIS: um die Sonderfunktionen nutzen zu können, muss die erste Zeile der Tabelle als »Tabellenüberschrift« definiert sein.
Ändern Sie den Wert der Eigenschaft »Sortieren, Suchen, Blättern aktivieren« auf »ja«, um die Sonderfunktionen der Tabelle zu aktivieren.
Ein Beispiel mit aktivierten Sonderfunktionen:
| Nr | Land | Hauptstadt | EU-Beitritt |
| 1 | Belgien | Brüssel | 1958 |
| 2 | Bulgarien | Sofia | 2007 |
| 3 | Dänemark | Kopenhagen | 1973 |
| 4 | Deutschland | Berlin | 1958 |
| 5 | Estland | Tallinn | 2004 |
| 6 | Finnland | Helsinki | 1995 |
| 7 | Frankreich | Paris | 1958 |
| 8 | Griechenland | Athen | 1981 |
| 9 | Irland | Dublin | 1973 |
| 10 | Italien | Rom | 1958 |
| 11 | Kroatien | Zagreb | 2013 |
| 12 | Lettland | Riga | 2004 |
| 13 | Litauen | Vilnius | 2004 |
| 14 | Luxemburg | Luxemburg | 1958 |
| 15 | Malta | Valletta | 2004 |
| 16 | Niederlande | Amsterdam | 1958 |
| 17 | Österreich | Wien | 1995 |
| 18 | Polen | Warschau | 2004 |
| 19 | Portugal | Lissabon | 1986 |
| 20 | Rumänien | Bukarest | 2007 |
| 21 | Schweden | Stockholm | 1995 |
| 22 | Slowakei | Bratislava | 2004 |
| 23 | Slowenien | Ljubljana | 2004 |
| 24 | Spanien | Madrid | 1986 |
| 25 | Tschechien | Prag | 2004 |
| 26 | Ungarn | Budapest | 2004 |
| 27 | Vereinigtes Königreich | London | 1973 |
| 28 | Zypern | Nikosia | 2004 |
Exkurs: Eine Tabelle aus Excel oder Word importieren
Markieren Sie in Excel die Tabelle und kopieren Sie sie mit der Tastenkombination STRG + C. Wechseln Sie ins XIMS, klicken Sie an die Stelle im Dokument, an der Sie die Tabelle einfügen möchten, und drücken Sie STRG + V.
HINWEIS: Falls sich eine Tabelle aus Excel nicht ins XIMS importieren lässt, müssen Sie die kopierte Tabelle in ein Word-Dokument einfügen und dort noch einmal kopieren. Dann sollte das Importieren der Tabelle möglich sein.
Die Tabelle bereinigen
Ähnlich wie bei Texten übersetzt XIMS auch Tabellen ins HTML-Format und versucht dabei gewisse Formatierungen der Originaltabelle zu erhalten. Da bei Excel-Tabellen relativ viel übernommen wird, sollten Sie als erstes unnötige Formatierungen aus der Tabelle entfernen.
-
Rufen Sie die »Tabelleneigenschaften« auf und korrigieren Sie die »Breite« (bzw. entfernen Sie den eingetragen Wert).
-
Markieren Sie die gesamte Tabelle und rufen Sie die »Zelleneigenschaften« auf. Entfernen Sie die Werte bei »Breite« und »Höhe« (Führen Sie diesen Schritt auch durch, wenn Sie keine Werte in den Feldern sehen!).
-
Formatieren Sie die Tabelle nun nach Ihren Vorstellungen wie oben beschrieben.
 . Erstellen Sie die gewünschte Tabelle, indem Sie mit der Maus die gewünschte Zahl an Spalten und Zeilen auswählen (Sie können später jederzeit Spalten und Zeilen hinzufügen bzw. entfernen).
. Erstellen Sie die gewünschte Tabelle, indem Sie mit der Maus die gewünschte Zahl an Spalten und Zeilen auswählen (Sie können später jederzeit Spalten und Zeilen hinzufügen bzw. entfernen).