Schritt 4b:
Arbeiten mit Text
Importieren Sie Texte aus Word (und anderen Anwendungen)
In vielen Fällen haben Sie Inhalte für Ihre Website bereits in anderen Programmen erstellt. Sie können Texte und Formatierungen in den meisten Fällen problemlos ins XIMS importieren. Benutzen Sie dazu einfach die Zwischenablage.
Am Beispiel von Word:
markieren Sie den gewünschten Text und klicken Sie auf Kopieren (Tipp: die Tastenkombination STRG + C funktioniert in allen Windows-Programmen), klicken Sie im XIMS in den Body-Teil des zu bearbeitenden Dokuments und drücken Sie STRG + V.
XIMS übersetzt Ihren Text in HTML und versucht dabei einerseits so viel wie möglich von Ihren Formatierungen zu übernehmen, passt diese aber andererseits auch ans Corporate Design der Universität Innsbruck an. Bestimmte Formatierungen werden dabei entfernt, andere (z. B. Abstände zwischen Überschriften und Absätzen) modifiziert.
Beim Einfügen erhalten bleiben:
- Formatvorlagen wie Überschrift 1, Überschrift 2 etc.
- Auszeichnungen wie fett und kursiv
- Links
Entfernt werden Formatierungen wie z. B. Schriftarten und -größen, die nicht dem Corporate Design entsprechen, sowie Bilder.
Neben der Tastenkombination STRG + V können Sie auch über das Drop-Down-Menü »Bearbeiten« Inhalte aus anderen Programmen (oder auch XIMS-Dokumenten) einfügen:
-
Als Text einfügen: Stellt ein, wie Texte beim Einfügen behandelt werden. Ist das Häkchen neben »Als Text einfügen« gesetzt, wird der Text ohne Formatierungen übernommen, andernfalls werden Formatierungen (teilweise – siehe oben) übernommen. Dieser Befehl fügt nicht den Inhalt der Zwischenablage ein.
-
Einfügen: Fügt den Text ein (entspricht STRG + V).
Tipps:
-
Entfernen Sie vor dem Kopieren die Silbentrennung in Ihrem Word-Dokument.
-
Werden Ihre Texte eigenartig ausgerichtet oder weisen sie nicht nachvollziehbare Abstände auf, haben Sie mit dem Text vielleicht auch geschützte Leerzeichen importiert – markieren Sie die Leerstellen und löschen Sie sie mit der Taste „Entf“.
Arbeiten Sie mit Strukturelementen
Strukturelemente sind mit Absatzformatvorlagen in Word zu vergleichen: einerseits geben Sie dem Dokument Struktur (wichtig vor allem hinsichtlich Barrierefreiheit), andererseits verleihen Sie Ihren Dokumenten ein einheitliches Aussehen.
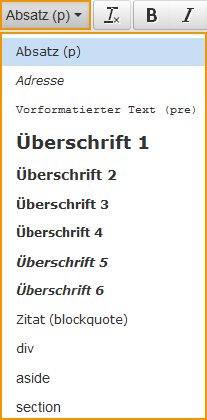
Die Strukturelemente in XIMS und ihre Funktion:
-
Überschrift 1 bis Überschrift 6: Überschrift 1 ist die Hauptüberschrift, Überschrift 2 eine Unterüberschrift usw. Setzen Sie Überschriften immer in logischer Folge ein – lassen Sie also nicht aus optischen Gründen auf eine Überschrift 1 eine Überschrift 3 folgen.
-
Absatz (p): Fließtext. Wenn Sie eine Überschrift in Fließtext umwandeln möchten oder importierter Text nicht korrekt formatiert wird (z. B. falsche Abstände in Listen), weisen Sie dem Text das Strukturelement Absatz zu.
-
Adresse: um Adress- und Kontaktdaten als solche auszuzeichnen. Am Bildschirm wird der Text kursiviert; wichtig ist diese Zuweisung aber wiederum für die Barrierefreiheit.
-
Zitat (blockquote): zeichnet die markierten Absätze als Blockzitat aus. Das Blockzitat wird auf der linken Seite eingezogen und mit einem grauen Balken formatiert. Sollte im Sinne der Barrierefreiheit nur für Blockzitate verwendet werden und nicht um Text zu gestalten.
-
Vorformatierter Text (pre): der Text wird in einer nicht-proportionalen Schrift dargestellt (alle Zeichen haben die gleiche Breite), grau hinterlegt und mit einem Rahmen versehen, dabei werden Zeilenumbrüche aus dem HTML-Quelltext übernommen. Sinnvoll z. B. zur Darstellung von Programmcode.
Die restlichen Strukturelemente (div, aside und section) sind für besondere Anwendungen gedacht.
Nutzen Sie Formatvorlagen zur optischen Gestaltung
Formatvorlagen, die Sie über das Drop-down »Format« zuweisen, können mit Zeichenformatvorlagen in Word verglichen werden. Markieren Sie den Text bzw. das Element, das formatiert werden soll, und wählen Sie die gewünschte Formatvorlage aus. Beachten Sie aber, dass gewisse Vorlagen nicht auf jedes Element angewendet werden können.
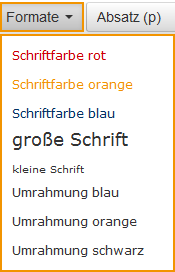
Auf folgende Formatvorlagen können Sie in XIMS zugreifen:
-
Schriftfarbe rot / orange / blau: der markierte Text wird in der gewählten Schriftfarbe formatiert.
-
große Schrift / kleine Schrift: der markierte Text wird eine Stufe vergrößert bzw. verkleinert. Der Grad ist relativ zur Ausgangsgröße (d. h. »kleine Schrift« führt bei »Überschrift 1« zu einem anderen Ergebnis als bei »Absatz (p)«).
-
Umrandung (verschiedene Farben): kann nur auf Blockelemente (Absätze und Überschriften) angewendet werden.
Wenn Sie eine Formatvorlage entfernen möchten, markieren Sie den Text, dem Sie die Formatvorlage zugewiesen haben, und klicken Sie im Drop-down »Format« auf die Formatvorlage, die Sie entfernen möchten oder betätigen Sie den Button »Formatierungen zurücksetzen«  (ist einer Markierung eine Formatvorlage zugewiesen, sehen Sie im Drop-down links neben der Formatvorlage einen grauen Balken).
(ist einer Markierung eine Formatvorlage zugewiesen, sehen Sie im Drop-down links neben der Formatvorlage einen grauen Balken).
Die Formatierungen werden im Webstyleguide unter der Rubrik Formatierungen noch genauer beschrieben.
Symbole zur Textformatierung
Symbole, die unten nicht erläutert werden, wie Symbole zum Einfügen und Bearbeiten von Bildern und Links werden in gesonderten Kapiteln behandelt.
Textauszeichnungen
 Die aus Textverarbeitungen bekannten Textauszeichnungen fett (hier B wie bold), kursiv (hier I wie italic) und unterstrichen.
Die aus Textverarbeitungen bekannten Textauszeichnungen fett (hier B wie bold), kursiv (hier I wie italic) und unterstrichen.
 Zum Höher- bzw. Tieferstellen von Zeichen. Ideal für mathematische und chemische Formeln (z. B. H20 oder x2).
Zum Höher- bzw. Tieferstellen von Zeichen. Ideal für mathematische und chemische Formeln (z. B. H20 oder x2).
Formatierungen zurücksetzen
 Mit dem Symbol Formatierungen zurücksetzen enfernen Sie alle Formatierungen aus dem markierten Text; das ist vor allem nützlich, wenn Sie Text aus anderen Anwendungen importieren und Sie dabei ungewollte Formatierungen übernommen haben.
Mit dem Symbol Formatierungen zurücksetzen enfernen Sie alle Formatierungen aus dem markierten Text; das ist vor allem nützlich, wenn Sie Text aus anderen Anwendungen importieren und Sie dabei ungewollte Formatierungen übernommen haben.
Absatzformate
 Formatieren Sie Text linksbündig, zentriert, rechtsbündig oder im Blocksatz.
Formatieren Sie Text linksbündig, zentriert, rechtsbündig oder im Blocksatz.
Da im Augenblick keine automatische Silbentrennung vorgesehen ist, raten wir von der Verwendung der Option Blocksatz ab. Ebenso ist es nicht empfehlenswert, eine manuelle Silbentrennung vorzunehmen, da die tatsächliche Breite des Textes von den Benutzereinstellungen Ihrer Besucher abhängig ist (Responsive Design).
HINWEIS: wegen des flexiblen Designs der Uni-Website sollten sie bei sehr langen Begriffen jedoch mit bedingten Trennzeichen arbeiten (siehe Sonderzeichen und Symbole).
 Die ersten beiden Symbole dienen der Ein- bzw. Ausrückung von Absätzen; Sie können sie auch dazu verwenden die Punkte einer Liste auf- bzw. abzustufen (siehe Nummerierungen und Aufzählungen).
Die ersten beiden Symbole dienen der Ein- bzw. Ausrückung von Absätzen; Sie können sie auch dazu verwenden die Punkte einer Liste auf- bzw. abzustufen (siehe Nummerierungen und Aufzählungen).
Die beiden letzten Symbole sorgen für einen Erstzeilen- bzw. einen hängenden Einzug der markierten Absätze.
Nummerierungen und Aufzählungen (Listen)
 Die Verwendung erfolgt gleich wie in einer Textverarbeitung. Über den kleinen Pfeil am rechten Rand der Symbole können Sie weitere Listenformate auswählen.
Die Verwendung erfolgt gleich wie in einer Textverarbeitung. Über den kleinen Pfeil am rechten Rand der Symbole können Sie weitere Listenformate auswählen.
Wenn Sie in einem Aufzählungspunkt eine Zeilenschaltung vornehmen möchten, drücken Sie SHIFT + ENTER; das ist ein so genannter „weicher Zeilenumbruch“, der keinen neuen Absatz bzw. neuen Aufzählungspunkt erzeugt.
Möchten Sie eine Liste in Fließtext umwandeln, markieren Sie die Liste und wählen Sie das Strukturelement »Absatz (p)« aus dem Drop-down »Vorlage«.
Sonderzeichen
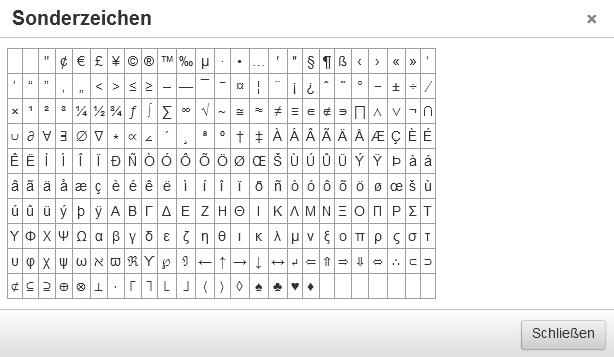
 Mit dem Button Sonderzeichen rufen Sie ein Dialogfenster auf, über das Sie Sonderzeichen wie z. B. Gedankenstriche, Währungssymbole oder Pfeile einfügen können.
Mit dem Button Sonderzeichen rufen Sie ein Dialogfenster auf, über das Sie Sonderzeichen wie z. B. Gedankenstriche, Währungssymbole oder Pfeile einfügen können.

„soft hyphen“ – Bedingter Trennstrich
Besonders hervorzuheben ist das Symbol „soft hyphen“ (das zweite Symbol in der ersten Zeile), das einen bedingten Trennstrich einfügt. Auf sehr kleinen Bildschirmen (z. B. Handys) können sehr lange Begriffe unter Umständen nicht vollständig dargestellt werden und „sprengen“ dadurch das Layout. Setzen Sie daher (insbesondere bei Überschriften) bei sehr langen Begriffen an sinnvollen Stellen bedingte Trennstriche. Solange der Begriff in einer Zeile dargestellt werden kann, sind diese nicht sichtbar; wird die Zeile jedoch zu schmal für den Begriff, werden die bedingten Trennstriche zu richtigen Trennstrichen.
Beispiel: Das Wort „Donaudampfschiffahrtskapitän“ mit eingeblendeten bedingten Trennstrichen.
HINWEISE:
-
Verwenden Sie bitte in Links keine bedingten Trennstriche. Die Links werden zwar beim Anklicken trotzdem richtig aufgerufen, die Darstellung mit Trennstrich könnte für BenutzerInnen aber verwirrend sein (vor allem, wenn sie sie notieren möchten).
-
Verwenden Sie auch keine Bindestriche, das Minus oder ähnliche Zeichen, um Worttrennungen zu erwirken. Da der Zeilenumbruch flexibel ist, werden Sie je nach Bildschirmgröße und Endgerät diese „harten“ Trennungen mitten in der Zeile wiederfinden.
Über das Symbol »Unsichtbare Zeichen einblenden«  können Sie bedingte Trennstriche im Editor anzeigen lassen.
können Sie bedingte Trennstriche im Editor anzeigen lassen.
Geschützte Leerzeichen 
Nutzen Sie geschützte Leerzeichen, um zu verhindern, dass die Zeile beim Leerzeichen einer Sinngruppe umbricht, etwa bei Abkürzungen wie z. B. und d. h., Beträgen wie etwa € 1.000 oder Wortgruppen. Das ist vor allem bei einem flexiblen Layout wie dem von www.uibk.ac.at (Responsive Design) wichtig, da der Zeilenumbruch je nach Bildschirmgröße unterschiedlich ausfällt.
HINWEIS: Verwenden Sie geschützte Leerzeichen nicht, um Elemente auszurichten, da dies bei unterschiedlichen Bildschirmgrößen nur zu eigenwilligen Effekten und Fehlpositionierungen führt.
Symbole
 Nutzen Sie den Button Symbole, um Icons für z. B. Pfeile, Dateiformate oder Medien einzufügen.
Nutzen Sie den Button Symbole, um Icons für z. B. Pfeile, Dateiformate oder Medien einzufügen.
 Beim Einfügen erhalten bleiben:
Beim Einfügen erhalten bleiben: