Schritt 4f:
Flexible Layouts
Das Design von www.uibk.ac.at ist responsive (siehe auch Responsive Design), ihre Seiten passen sich also automatisch an den zur Verfügung stehenden Platz auf dem Bildschirm an. Dieser Punkt ist besonders wichtig, wenn Sie mit mehrspaltigen Layouts arbeiten. Nutzen Sie niemals, niemals, niemals Tabellen, um gestalterische Effekte wie z. B. mehrspaltige Layouts zu erzielen. Tabellen sind zur Darstellung von Daten gedacht (siehe auch Daten darstellen mit Tabellen), werden sie für Layoutzwecke missbraucht, ist das aus Sicht der Barrierefreiheit und bei der flexiblen Darstellung auf unterschiedlichen Geräten problematisch.
Nutzen Sie stattdessen das „Grid“.
Mehrspaltige Layouts mit dem „Grid“
So funktioniert das Grid
Das „Grid“ ist ein unsichtbares Raster, das es Ihnen erlaubt, Bereiche Ihrer Seite mehrspaltig zu gestalten. Folgende Varianten stehen Ihnen dabei zur Verfügung:
- Grid 33-33-33 (3 Spalten)
- Grid 20-80 (2 Spalten)
- Grid 80-20 (2 Spalten)
- Grid 30-70 (2 Spalten)
- Grid 70-30 (2 Spalten)
- Grid 40-60 (2 Spalten)
- Grid 60-40 (2 Spalten)
- Grid 50-50 (2 Spalten)
Die Werte sind gerundete Prozentwerte, so bedeutet »Grid 70-30«, dass es sich um ein zweispaltiges Layout handelt, wobei die linke Spalte ca. 70% des zur Verfügung stehenden Platzes vom Content einnimmt, die rechte hingegen 30%.
Wie breit eine Spalte ist, hängt also von der Größe des Bildschirms bzw. Fensters ab. Reicht der zur Verfügung stehende Platz nicht aus, um eine Spalte „sinnvoll“ darzustellen, werden die Spalten nicht nebeneinander, sondern untereinander dargestellt; bei »Grid 70-30« würde das z. B. heißen, dass nicht mehr zwei Spalten mit einer Größe von 70 bzw. 30% des Bildschirms nebeneinander, sondern zwei Textblöcke mit jeweils 100 % Breite untereinander angezeigt werden.
Ein Beispiel in Bildern:

Grid 70-30 auf einem großen Bildschirm (z. B. Desktop-PC)

So setzt man das Grid ein
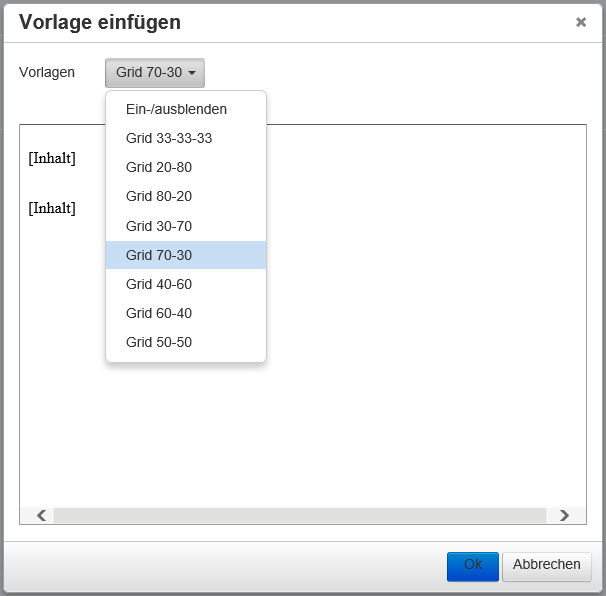
Wenn Sie auf einer Webseite einen mehrspaltigen Bereich einfügen möchten, wählen Sie den Befehl »Einfügen → Vorlage einfügen« aus der Menüleiste des Editors.

Wählen Sie eine Grid-Vorlage aus und klicken Sie auf »Ok«.
In diesem Beispiel wurde die Vorlage »Grid 50-50« gewählt. Dementsprechend fügt XIMS eine Vorlage mit zwei Platzhaltern „[Inhalt]“ ein. Diese Platzhalter können Sie nach Belieben mit eigenen Inhalten (Texten, Bildern etc.) ersetzen.
Um eine Spalte des Grids zu bearbeiten, klicken Sie doppelt auf den Platzhalter: die Spalte erhält einen grauen Rahmen und kann nun wie jeder andere Bereich der Seite bearbeitet werden.
Für unser Beispiel füllen wir die linke Spalte mit einem Bild, die rechte mit Text. Auf verschiedenen Geräten sehen wir, wie das Grid das flexible Layout bestimmt:



Tipp: wenn Sie schnell das Verhalten des Grids bei verschiedenen Bildschirmgrößen testen möchten, können Sie einfach die Breite des Editors über das Dreieckssymbol in der rechten unteren Ecke verändern (das Symbol ist im Vollbildmodus nicht sichtbar). Das ersetzt natürlich nicht einen richtigen Test auf verschiedenen Ausgabegeräten.
Wenn Sie einen Grid-Bereich löschen möchten, gehen Sie am einfachsten folgendermaßen vor.
- Klicken Sie auf eine beliebige Stelle im Grid.
- In der Statuszeile des Editors sehen Sie die entsprechende HTML-Struktur:

- Klicken Sie auf das erste »div«: das gesamte Grid wird markiert.
- Klicken Sie nun auf die Taste „Entf“ und das Grid wird (mit seinem gesamten Inhalt) gelöscht.
Empfehlungen
-
Testen Sie Ihre Layouts unbedingt auf verschiedenen Endgeräten (Desktop-PC, Smartphone etc.) und bei verschiedenen Bildschirmgrößen (indem Sie z. B. einfach Ihr Browserfenster breiter und schmaler ziehen). So bekommen Sie ein Gefühl für das Verhalten des Designs der Uni und können besser abschätzen, wie Ihre Seiten bei den BenutzerInnen aussehen. Auch der Vollbildmodus des Editors ist für das schnelle Prüfen des Layouts hilfreich.
-
Nutzen Sie die Option »auf kleinen Bildschirmen ausblenden«, um Layouts für kleine Bildschirmgrößen zu vereinfachen – das gilt insbesondere für Layouts mit Textumflüssen.



